B2C WEB
TECH CAREER GUIDE
This career guide helps women build or restart a career path in the tech industry.
From scratch to the launch in 9 weeks
OVERVIEW
PRODUCT VALUE PROPOSITION:
Tech Career Guide is a comprehensive digital guide designed to assist individuals in building a successful career path in the tech field, whether they are relocating to a new region or returning to the workforce after a career break. It aims to bridge the knowledge gap by providing up-to-date information about various tech and non-tech roles, along with curated lists of online courses that align with these roles.
ABOUT THE PRODUCT
Tech Career Guide streamlines the process of career planning and skill development, empowering users to confidently take their next steps in the tech industry.
THE PROBLEM
People may not know how to start building a career path in the tech field after relocating or taking a career break.
People have no idea what courses fit better for roles in the tech field.
SOLUTION
Create a digital guide with tech/non-tech roles and provide up-to-date information about online courses.

RESPONSIBILITIES:
Product Design (UI/UX)
Research
Accessibility
Iterating design
Responsive design
TEAM:
1 UX designer and researcher - me
1 Founder
RESEARCH
THE TARGET AUDIENCE
There are well-educated and intelligent women who immigrated with their families and took care of kids until they reached school age. These women are 25-40 years old.
USER RESEARCH SUMMARY
I have identified over 40 immigrant women who are interested in starting a new career path in tech. I communicated with them through Messenger and Zoom.
These individuals expressed a desire for free information from experts to address their pain points.
USER’S PAIN POINTS
-
Sofia is new to the tech industry, and she finds it challenging to identify job opportunities, understand the demand for specific roles in her new city, and connect with relevant employers or industry professionals.
-
With a vast number of online courses available, Sarah is uncertain which ones will be the most beneficial for her desired tech roles. She needs guidance to choose courses that align with her career aspirations and will help her gain the necessary skills.
-
As a mother of two young children, Sarah's career decisions are influenced by her family's needs. She seeks flexible learning options and wants to find a tech role that allows her to maintain a healthy work-life balance.
-
Many websites either contained too much extraneous information or did not provide the minimum amount of information that users were seeking.
USER JOURNEY MAP
My goal was to develop a fast and efficient way to find information about career roles, recommendations, and courses. I created a user journey map of the target user’s experience to help identify possible pain points.
INFORMATIONAL ARCHITECTURE
I selected the hierarchical model for my website structure because it is a popular and effective organizational method.
The home page serves as a landing page and includes links to all the pages on the website. In this way, the home page serves as a central hub for navigating the rest of the site.
DESIGN SOLUTIONS
Since our users access the site on a variety of different devices, I began working on designs for additional screen sizes to ensure that the site would be fully responsive and address the user's pain points.
LO-FI PROTOTYPE
I created a low-fidelity prototype and linked all of the screens involved in the primary user flow.
PARAMETERS OF USABILITY STUDY
STYDY TYPE:
Moderated Usability Study, conducted remotely with a UX designer supervising.
LENGH:
Each session was last 30 minutes, based on a list of prompts.
LOCATION:
US, remote (each participant will complete the study in their own home).
PATRTICIPANTS:
5 immigrant women 25-50 years old. They need to gain their first job in tech.
DESIGN IMPROVEMENTS
THE MAIN SECTION OF THE HOME PAGE
Based on feedback from users, I learned that they understood the problem presented on the main screen and preferred to go directly to the second screen. Therefore, I removed the button linking to the "About" page and instead created a small, dark info box with common user questions to help them understand the theme of the website.
Before usability studyAfter usability study2. CONTACT ME SECTION
According to the feedback from the participants, they prefer to use email or contact forms rather than social media links to communicate. As a result, I have removed the social media links from the website and created contact form.
Before usability studyAfter usability study3. ON-LINE COURSES SECTION
I made some changes to the website to improve the information about the course. I added general information about the course and increased the size of the cards. I also added a carousel at the bottom of the card to display additional information about the course. I removed the section for the latest job postings because the links may not be relevant in real time.
Before usability studyAfter usability studySTYLE GUIDE
FONTS
For this project, the font Playfair Display was used for headings to add a personal touch, while Source Sans Pro was used for text areas to maintain a modern and clean presentation. This combination helps to create a cohesive design.
COLOR SCHEME
I chose a separate complementary color scheme to ensure that the website would be created with dark colors and a bright accent.
ICONS
I used the Material Design Icons.
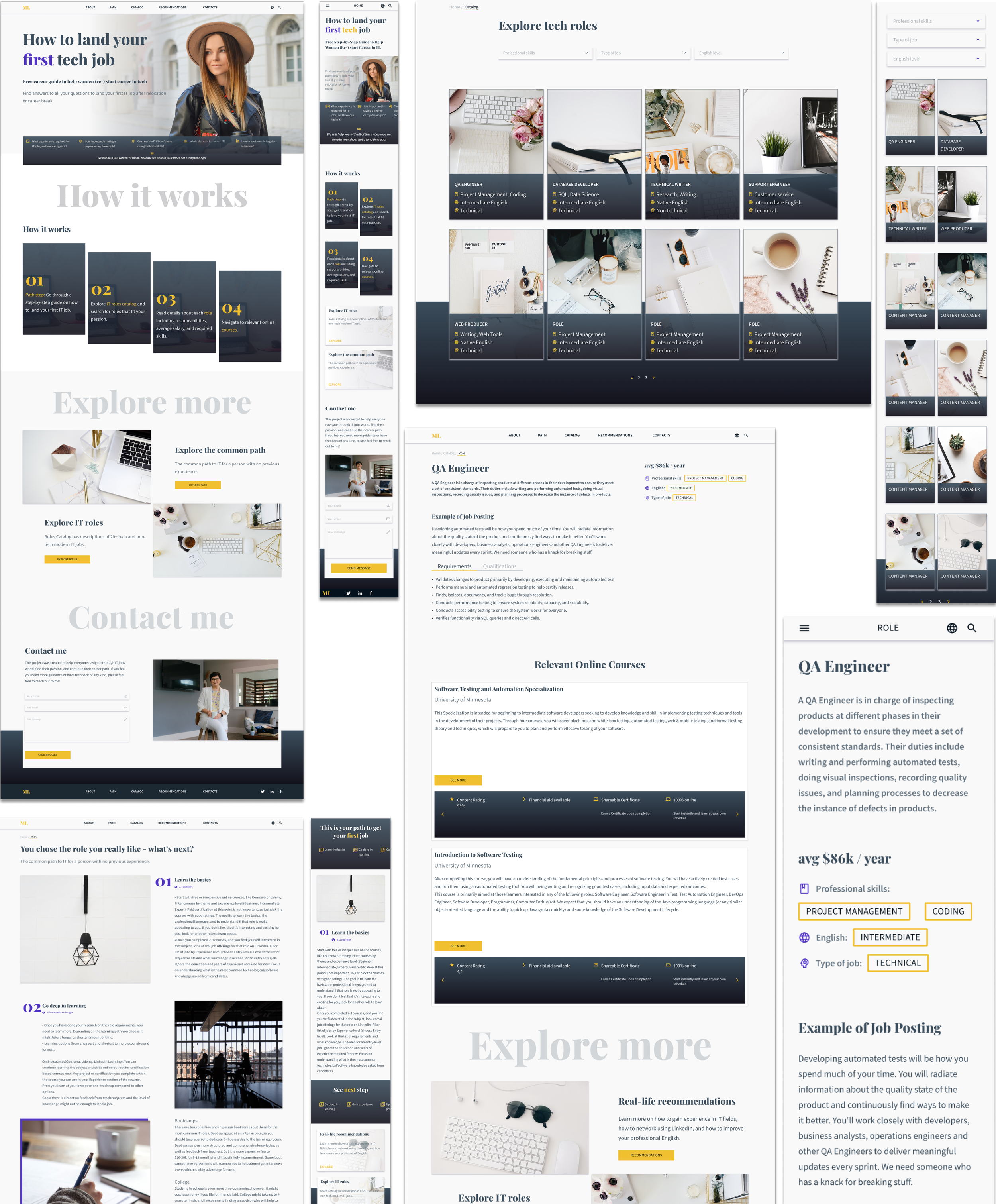
HIGH-FIDELITY PROTOTYPE
DESKTOP VERSION
MOBILE VERSION
FINAL MOSKUPS
TAKEWAYS
IMPACT
Our target users shared that the design was intuitive to navigate, more engaging due to the use of images, and had a clear visual hierarchy.
They also mentioned that this project would help them learn more about the roles in the tech industry and provide them with information about relevant courses.
WHAT I LEARNED
While designing the guide website, I learned that the initial ideas are just the beginning of the process.
Conducting a usability study provided me with the opportunity to create a website that is better tailored to my users.
NEXT STEPS
Add favorite tech roles to a list. I would like to add a feature that allows users to add their favorite tech roles to a list for comparison purposes.
Interview page. I would like to add a new page with information about the interview process.
Show the progression career path. I would like to display a career path that shows the progression from an entry-level position to a high-level position.
Conduct usability studies. I would like to continue usability studies to design the best user experience.
























